20 Декабря 2018
Reading time: 5 min
Мы видим, что наше задание для начинающих разработчиков получило большой отклик, а потому давайте начнем разбирать решение.
Что нам нужно?
Чего мы на самом деле хотим добиться от нашего сайта? Всего двух вещей: чтобы он быстро откликался на действия пользователя и выглядел привлекательно. Актуальнее всего «быстро» и «привлекательно» для карточек товаров, ведь это наш основной контент. Как это реализовать — разберем в нашем цикле статей.
Выбираем язык

Основной вопрос — на каком языке программирования решать эту задачу. Как мы уже говорили, вы сможете сделать это на любом языке, поэтому нет никаких объективных причин советовать вам один из них. Но рекомендации у нас все же есть. Во-первых, рекомендуем исходить вот из чего: если вы собираетесь в какую-то определенную компанию, то узнайте, на каком языке там идет стажировка/практика. И работайте с ним. В дальнейшем это даст вам преимущество при собеседовании. Кроме того, когда вы уже попадете на стажировку, то будете выгодно отличаться от других кандидатов — им придется изучать этот язык с нуля, а вы уже будете иметь некоторый опыт программирования на нем и соответствующем фреймворке.

Выбирать лучше не тот язык, «который нравится», а тот, который принят в компании, куда вы хотите попасть. Если такой компании пока нет, то выбирайте язык, на котором проще стартовать карьеру. Пусть это будет один из тех, которые сейчас считаются самыми распространенными, популярными и востребованными. Желательно, чтобы он был при этом достаточно доступным. Чтобы вам было проще найти материалы по нему, готовые решения, описание возможных трудностей и как с ними бороться, а также специалистов, с которыми можно посоветоваться.
Выбираем архитектуру
Давайте разберемся, что такое архитектура программного обеспечения и почему без нее никуда.

Существует более 150 определений «архитектуры программного обеспечения». Вас это не должно пугать, потому что если вы сейчас испугаетесь, то вообще ничего не напишете. Относитесь к этому философски — у большинства ваших будущих коллег есть свое собственное понимание того, что такое архитектура ПО, и у вас тоже появится. Мы охарактеризуем это явление так: архитектура ПО (software architecture) — это глобальное решение о том, как именно будет работать наше приложение: как оно будет показываться пользователям, как оно будет обрабатывать логику, как оно будет взаимодействовать с сервером и, в конце концов, как мы будем его писать.
От чего зависит выбор архитектуры?
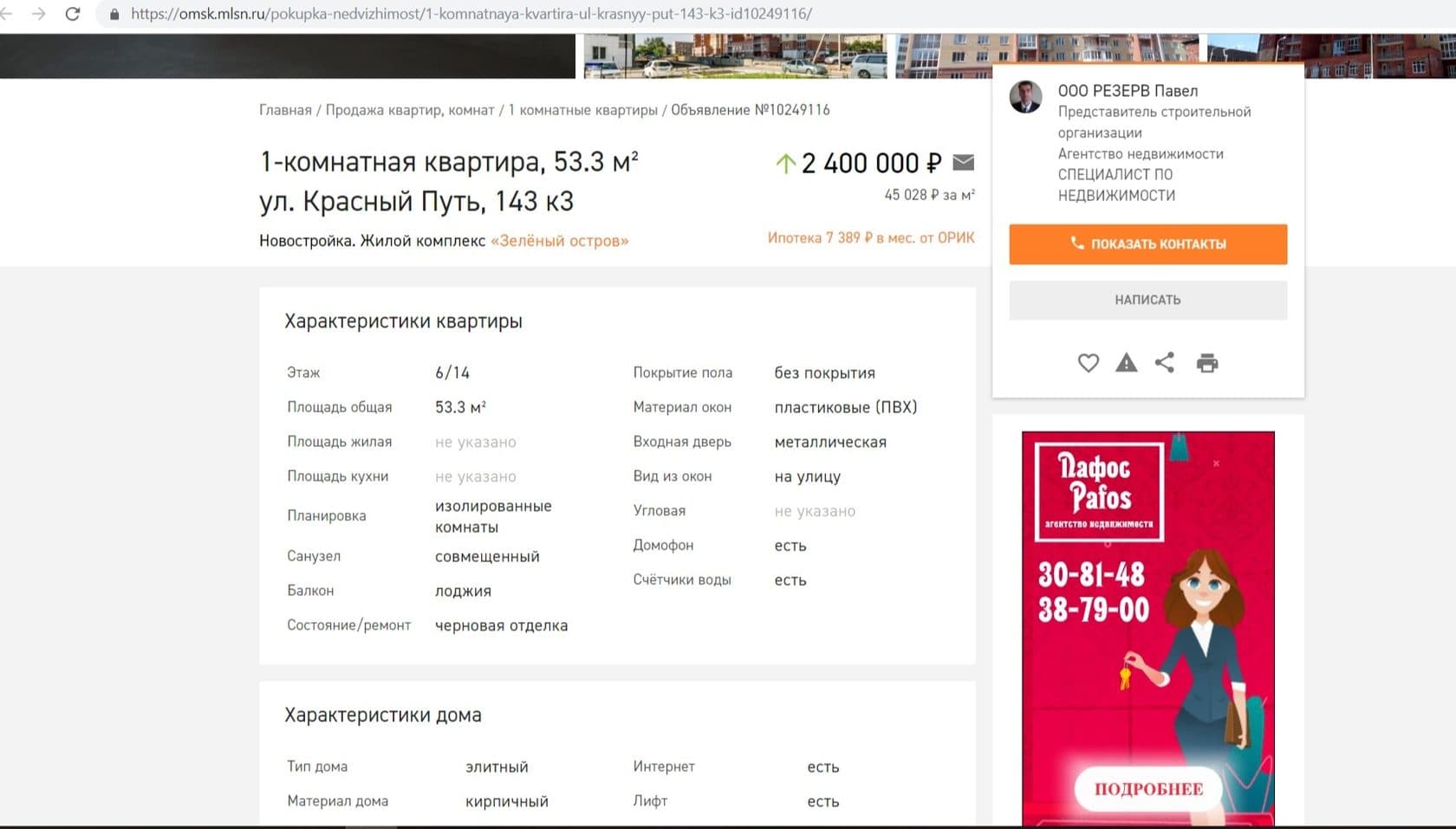
По факту, наша первая прикладная задача в этом глобальном проекте — это сформировать карточку товара. Идея такая: нужно вывести на экран информацию, которая включает в себя заголовок для браузера, URL и саму карточку — фотографии, характеристики товара, текстовое описание, отзывы, оценки и т. д. Ниже представлены примеры отображения карточек товаров на различных сайтах.
Как технически мы можем это реализовать? Есть два подхода.
Первый заключается в том, что браузер каждый раз отправляет запрос по определенному URL. В ответ веб-сервер генерирует страничку в виде html-кода и передает ее по http-протоколу обратно браузеру. А тот, в свою очередь, приводит это в тот вид, который можно уже показать нам, пользователям.
Второй подход предполагает, что логику по генерации html мы переносим на сторону браузера. То есть, все отображение, весь внешний вид будет построен браузером на компьютере пользователя, а не на сервере.
От того, какой подход мы выберем, зависит архитектура нашего веб-приложения и то, какими средствами для его создания мы будем пользоваться.
Какие инструменты у нас есть?
Если представить архитектуру ПО как некий набор инструментов, с помощью которого мы можем собрать наше веб-приложение, то вот вам наши рекомендации, чем пользоваться.
Single Page Application
Первым делом поговорим про SPA, Single Page Application, что в переводе на русский язык означает «Приложение одной страницы». Другими словами SPA — это web-приложение, размещенное на одной web-странице, которая для обеспечения работы загружает весь необходимый код вместе с загрузкой самой страницы. В данном случае как раз предполагается, что логику по генерации html мы переносим на сторону браузера.

Вся концепция отображения, весь внешний вид приложения будет построен браузером на компьютере пользователя, а не на сервере. Это происходит так: данные будут обрабатываться независимо от внешнего вида и направляться на клиент в JSON-формате, а клиент уже будет отвечать за то, как все будет «отрисовано» для пользователя. В таком случае получается, что запросы на сервер нам нужны только для того, чтобы получать новые данные. Вся информация, связанная с графикой — стили CSS, html — они все хранятся уже на клиенте, а на сервер мы «гоняем» только запросы, связанные с данными. Соответственно, нам не надо отправлять запрос на сервер заново, чтобы обновить страничку, нужно только отправить запрос, чтобы получить данные для отображения на экране.
У SPA есть свои плюсы и минусы, но сейчас это фактически стандарт разработки. Главный минус в том, что когда пользователь первый раз заходит на сайт, который написан по принципу SPA, всю информацию, связанную с отображением надо выкачать с сервера на клиент, это может занять много времени. Соответственно, первая загрузка таких приложений более долгая, потому что обычная страничка отдает только информацию, необходимую для «рисования» только ее самой, а такое приложение отдаст информацию для отображения абсолютно всех своих страниц. Зато в дальнейшем если обычные странички будут каждый раз менять информацию о том, как их «рисовать», то здесь туда-сюда гоняются только сами данные, которые нам нужно отобразить.
Подход, при котором мы генерируем html на сервере, называется MPA — Multiple Page Application. Осваивать SPA сложнее, чем MPA, но мы все же рекомендуем начать именно с Single Page Application, а уже в дальнейшем познакомиться с MPA.
Теперь давайте рассмотрим шаблоны разделения данных приложения, а именно MVC (Model-View-Controller) и MVVM (Model-View-ViewModel). Как вы могли заметить, оба этих термина каким-то образом оперируют словом «view», что означает «вид» или «представление», а значит оба подхода имеют непосредственное отношение к представлению информации, к тому, как мы покажем пользователю наш контент и как будем с ним взаимодействовать. Кроме того, оба этих подхода описывают, как мы будем обрабатывать логику приложения, где будем ее хранить и как разделим на фрагменты.
MVC
Это классика.

Как вы уже поняли, есть разные подходы к тому, как нам организовать архитектуру нашего приложения.
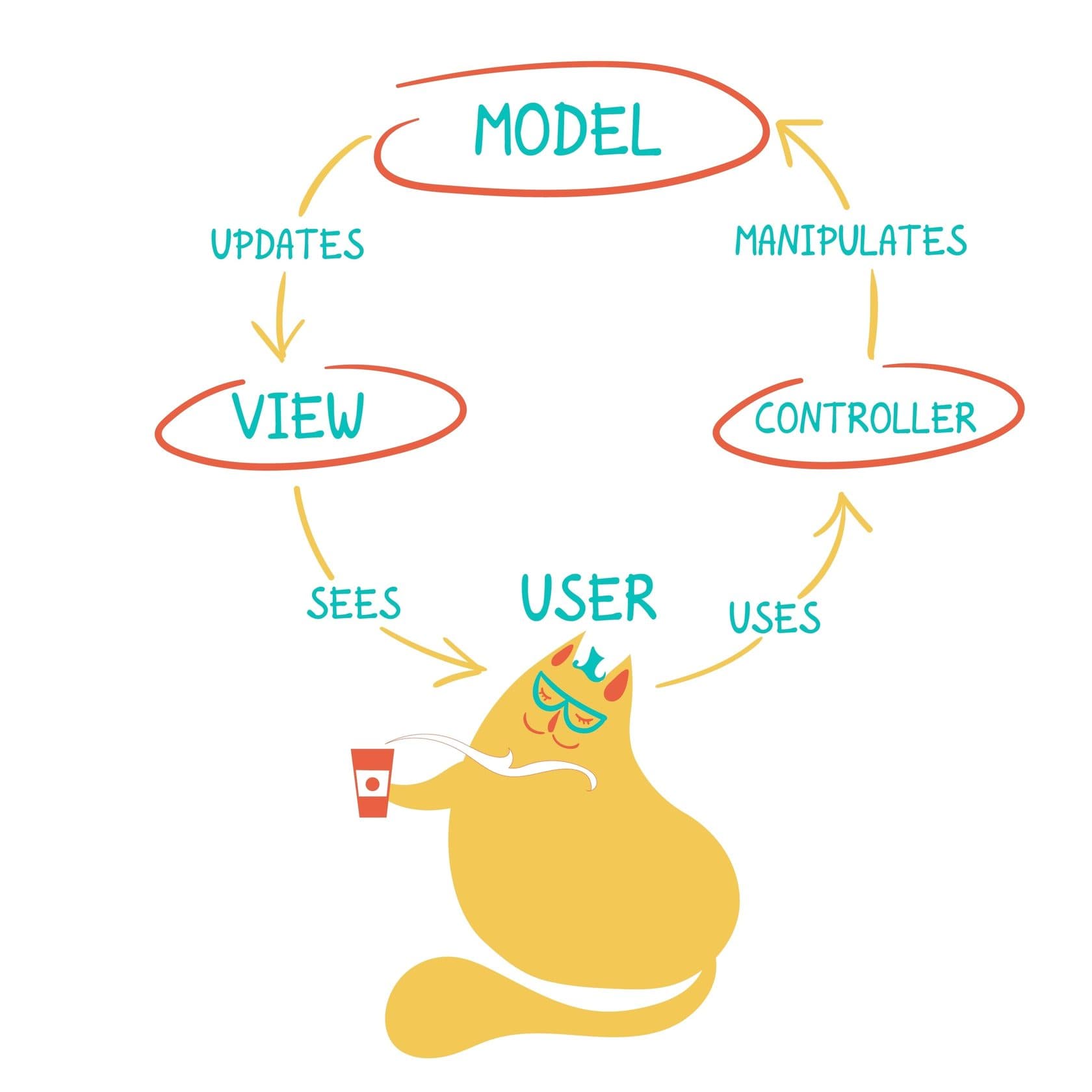
Схема разделения данных MVC заключается в том, что проработка запроса на сервере подразделяется на три этапа: Model отвечает за хранение данных, View — за отображение на экране, а Controller — это логика, которая принимает запрос, «спрашивает» Model, какие данные нужно адресовать, передает их во View и отправляет на клиент.
Концепция, мягко говоря, не новая — ее окончательная версия была опубликована в 1988 году.
Основная цель применения этой концепции состоит в отделении бизнес-логики (модели) от её визуализации (представления, вида). За счёт такого разделения повышается возможность повторного использования кода. (Спасибо, Вики!).
MVVM
Это более современная модель.

Концепция MVC эволюционировала-эволюционировала и к 2005 году выэволюционировала в шаблон проектирования архитектуры приложения MVVM. Это более прогрессивный архитектурный паттерн, чем MVC.
MVVM удобно использовать вместо классического MVC и ему подобных в тех случаях, когда в платформе, на которой ведётся разработка, есть «связывание данных».
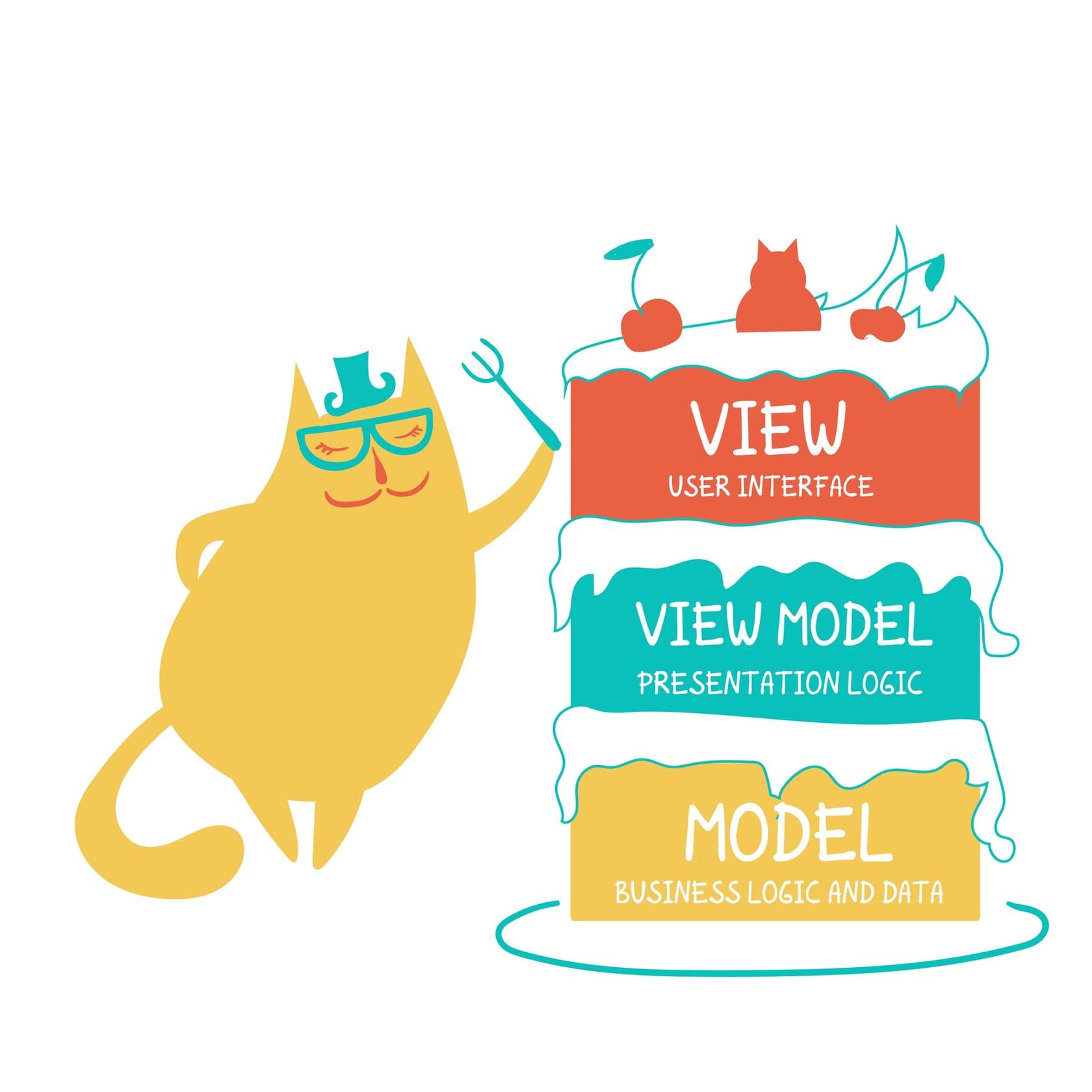
Шаблон MVVM делится на три части: Model (так же, как в MVC) представляет собой описание используемых в приложении данных и логику, непосредственно связанную этими данными.
View — графический интерфейс, через который пользователь взаимодействует с приложением. ViewModel или «модель представления» связывает Model и View через механизм привязки данных. Если в Model изменяются значения свойств, автоматически идет изменение отображаемых данных во View, хотя напрямую Model и View не связаны. ViewModel также содержит логику по получению данных из Model, которые потом передаются во View. И также VewModel определяет логику по обновлению данных в Model.
(Спасибо, Metanit!)
В самом ближайшем будущем мы с вами будем разбираться, какие библиотеки/фреймворки можно использовать для решения этой задачи. На данном этапе запомните, что выбор подхода MVC или MVVM (а есть еще и другие) зависит в том числе и от того, какую библиотеку/фреймворк вы выберете. Они диктуют выбор шаблона разделения данных и на начальном этапе рекомендуется писать именно в том стиле, в котором этот фреймворк (библиотека) предлагает вам. Даже если подход вам не понравится, на первый раз стоит потерпеть его до конца выполнения задачи. Но это только пока вы учитесь — в будущем вы сможете избегать такой «несправедливости».
Микросервисная архитектура
Сейчас, в противовес монолитным архитектурам, очень широкое распространение получила микросервисная архитектура. Ее особенность заключается во взаимодействии насколько это возможно небольших, слабо связанных и легко изменяемых компонентов — микросервисов. Каждый из них должен отвечать за решение какой-то утилитарной задачи. Про графическое отображение данных в данном случае мы не говорим. Микросервисная архитектура хорошо сочетается с SPA, точнее концепт Single Page Application можно представить как следствие появления микросервисной архитектуры. У этого типа тоже есть свои минусы, основной из которых в том, что когда микросервисов становится очень много, то взаимодействие между ними становится дорогим.
Почему мы рекомендуем микросервисную архитектуру? Другие варианты подразумевают, что у вас тесно сцеплено представление информации и обработка этой информации. Грубо говоря, отображение данных и сами данные хранятся где-то рядом друг с другом. И это проблема, потому что сейчас помимо веб-приложения вам может понадобиться написать мобильное приложение. Оно построено совершенно не так, как веб, а именно как нативное, встроенное приложение, и в него ничего из интерфейса веб взять нельзя. Нужно иметь ту же самую логику обработки данных, нужно иметь те же самые данные, а внешний вид будет совершенно другой.
О чем нужно помнить, решая эту задачу?
Во-первых, сейчас есть много разных устройств, с которых пользователи захотят просматривать приложение. И у каждого устройства есть свое разрешение. Соответственно, нужно, чтобы современное веб-приложение хорошо смотрелось на всех. Здесь нам как раз стоит помнить про MVVM и про адаптивную верстку, о которой поговорим в дальнейшем. Вкратце: адаптивная верстка как раз говорит нам о том, как сделать сайт таким, чтобы он автоматически модифицировался под разные виды устройств.
Во-вторых, стоит избегать монолитности приложения. Это явление еще называют «лапша» или «спагетти-код». Суть явления проще всего объяснить на примере строительства здания. Когда возводят дом, то сначала роют котлован, размещают фундамент, потом на него ставят этажи.
Здание становится очень прочным, монолитным, оно стоит и не меняется долгие годы. Но это же и является проблемой — его очень тяжело изменить или перестроить.
А как пишут приложения? По сути дела, здесь все наоборот. Считайте, что у вашего «здания» фундамент на колесиках и все этажи тоже. И если вам нужно что-то изменить, то прикатили новый фундамент, убрали старый, а здание по-прежнему функционирует. Захотели поменять один из этажей — его тоже укатили и поставили другой.
То есть, в противоположность строительству, здесь нам нужно создать не монолитную архитектуру, а гибкую, которую легко можно изменять. Именно поэтому на смену монолитным архитектурам пришла микросервисная. Как мы уже говорили, ее суть в том, что каждая задача разбивается на маленькие сервисы, а все приложение воспринимается как набор таких сервисов, которые взаимодействуют между собой. Соответственно, их легко менять, не затрагивая всю остальную конструкцию.
Важно
В одном и том же веб-приложении у нас могут сосуществовать, например, подход MVVM и микросервисная архитектура. Мы объединяем их, чтобы сделать единое хорошее приложение. Нужно понимать, как все эти инструменты можно сочетать друг с другом для наилучшего результата, нужно уметь это делать эффективно. К примеру, MVC и MVVM, напротив, сочетать не нужно — они очень хорошо друг друга заменяют. Нездорово, если у нас и тот и другой подход окажутся на одном проекте.
Резюмируем. Допустим, мы выбрали один из двух подходов для построения нашего сайта и решили, генерируем мы отображение на сервере (MPA) или на клиенте (SPA). И вне зависимости от нашего решения, мы должны View — графический наш интерфейс — показывать пользователю. Значит мы принимаем решение, использовать MVC или MVVM.

Зачем нам все это нужно в глобальном смысле? Во-первых, чтобы разбить работу на модули. Одна из главных задач, которые ставятся перед любым продуктом — это максимально разделить работу на маленькие независимые части, чтобы проще было тестировать, поддерживать, заменять, переписывать, выкидывать и т. д. А во-вторых, чтобы в команде не было «разброса». Например, если все участники команды знакомы с подходом MVC, то мы примем решение им пользоваться — и ни у кого не будет вопросов, например, куда девать бизнес-логику. Подходы четко описывают, где должна храниться бизнес-логика приложения, где — логика по отрисовке и т. д.
Продолжение следует
Итак, мы начали обсуждать решение нашей задачи. Задавайте вопросы! В продолжении темы мы расскажем о фреймворках, создании ЧПУ, хранении данных, обработке изображений и других нюансах, связанных с карточкой товара. Подпишитесь на наши обновления, чтобы ничего не пропустить.
Читайте также