03 Декабря 2018
Reading time: 10 min
Обратите внимание! Данная задача предназначена для новичков, то есть для тех, кто-либо совсем не имеет опыта в вебе, либо только начал осваивать этот пласт знаний.
Она хороша тем, что является самой что ни на есть стандартной и охватывает большой спектр проблем современной разработки. Мы рекомендуем попробовать реализовать ее, потому что — гарантируем — на любом проекте у вас будет подобный фрагмент работы.
На первый взгляд задача может показаться простой, но, несмотря на привычность и обыденность в ней множество нюансов, о которых вам придется помнить от проекта к проекту.
Регламентировать инструменты для решения мы не будем — это типовая задача, которую можно реализовать на любом языке программирования.
QUOTE
На начальном этапе работы я даже не представлял, с какими подводными камнями встречусь (которых не видел до старта), поскольку на первый взгляд задача не очень сложная, хоть и охватывает большой спектр возможностей JS-фреймворков, с помощью которых я ее реализую. Работа над задачей показывает, что эти самые фреймворки имеют огромный потенциал в решении такого рода задач, когда данные зависят друг от друга и большого количества других параметров. Интересно, конечно же, в первую очередь, познакомиться со всеми возможностями инструментов,
Задача
Для начала подумайте: что общего у интернет-магазина, новостного портала, сетевой библиотеки и CRM-системы?

Думаем, вы уже догадались: в данном случае перед нами огромные массивы однотипной информации — товары, новости, книги — которую необходимо упорядочить. Это могут быть и другие виды данных — не важно. Значение имеет лишь то, что с этой информацией нужно работать:

Как это решать?

Итак, у нас есть бескрайнее море информации. Некая единица этой информации, например, товар, описывается карточкой. Сведения в карточке могут быть структурированы по-разному, но для одного сайта она стандартизирована.
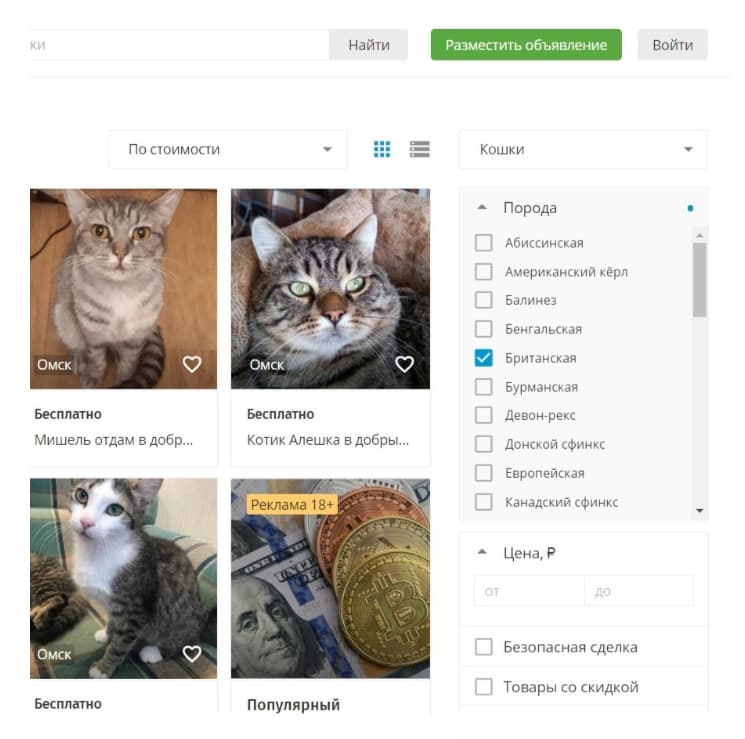
Для удобства будем рассматривать решение задачи на примере. Представим, что у нас есть некий каталог, с помощью которого мы хотим продавать котиков. Но чтобы еще немного усложнить задачу — представим, что каждый котик продается в маленькой шляпке, которую, соответственно, тоже можно выбирать.
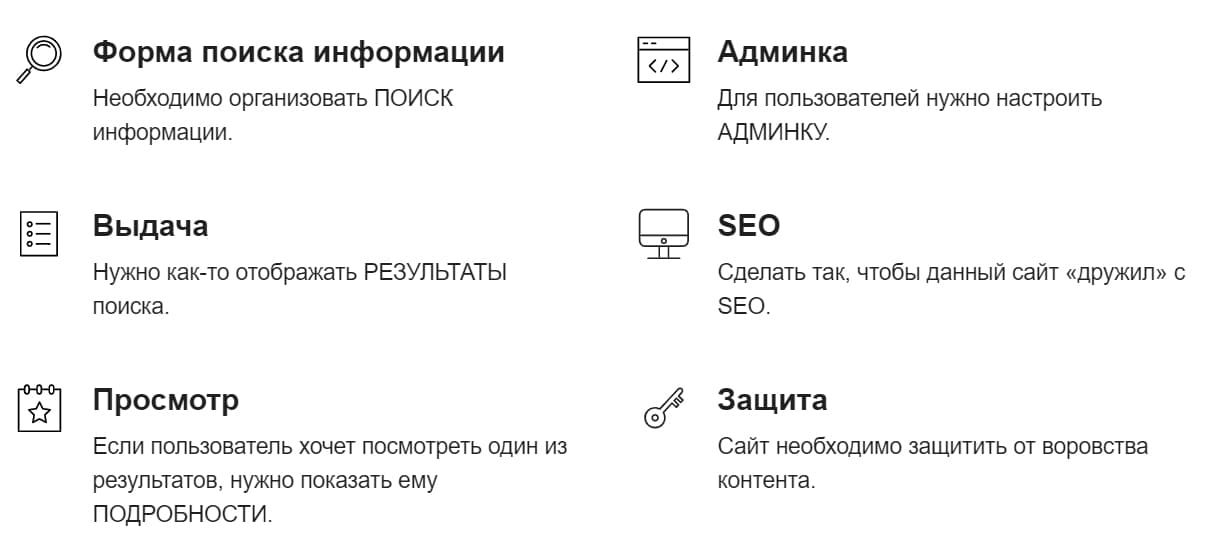
Структура решения
Часть 1. Результаты поиска. Выдача.
Проблема: в результате поиска обычно находится очень много всяческих данных. Вся эта информация так объемна, что компьютер до-о-олго обрабатывает ее, а терпение пользователя заканчивается гораздо раньше.
Вспомним про наш пример. Существует 71 порода кошек. Предположим, что у каждой породы может быть самец или самочка — уже 142 варианта. А теперь шляпы. Их 28 видов. Умножим 142 на 28, вроде бы не так много… НО! В выдаче у нас будет 3976 карточек. И даже треть из них будет обрабатываться столько времени, что пользователь просто убежит прочь, не желая дожидаться ответа от нашего сайта.
Давайте придумаем, что делать…
Как показывать результаты?
Мы сэкономим время, если не будем показывать сразу все результаты поиска. Как это сделать?

1. Классический способ — организовать постраничный вывод информации, то есть пейджинг.
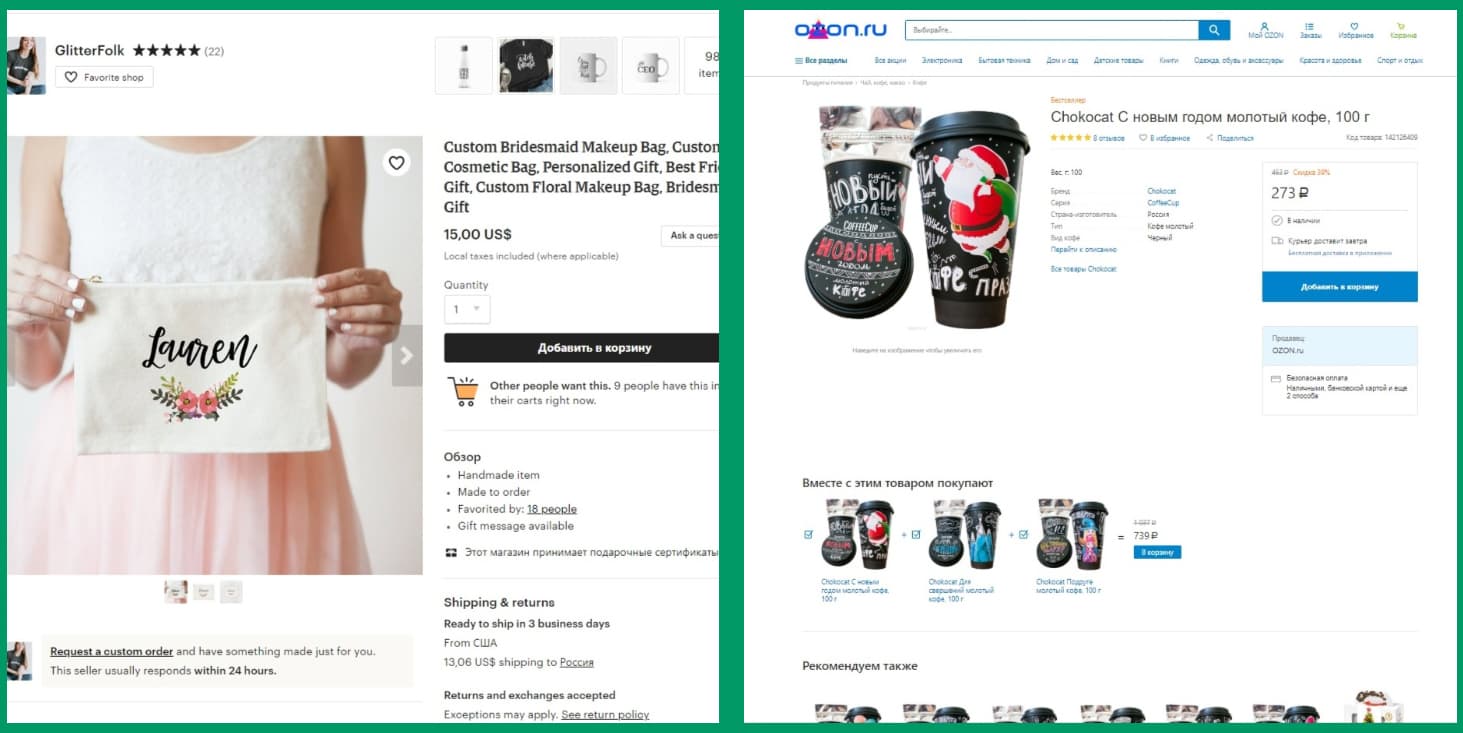
2. Более современный способ — бесконечные виртуальные списки. В данном случае мы не можем и не хотим заранее говорить пользователю, сколько всего страниц будет в его выдаче. Это работает по примеру стены «Вконтакте» или интернет-магазина OZON.ru и имеет отношение к асинхронному программированию.
Важным моментом для виртуальных списков является также возможность сделать так, чтобы обновления в каталоге, которые появились после того, как пользователь отправил запрос, не врывались отчаянно в его выдачу, нарушая ее стройный порядок, а демонстрировались отдельно, например, как в ленте «Твиттера».
Кроме того, мы должны давать подсказки пользователю о том, что какие товары он уже видел — нужно научиться отображать такую информацию.
Часть 2. Форма ввода поискового запроса.
Классика
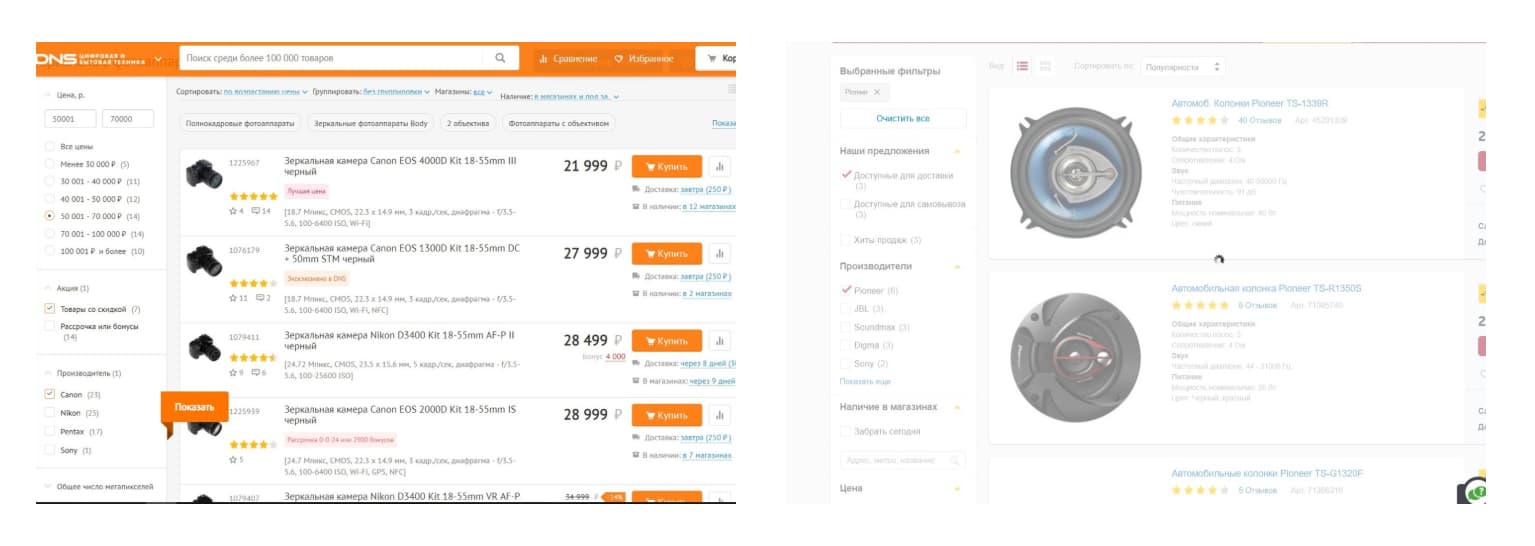
Поиск может происходить двумя способами. В классическом варианте пользователь заполняет некую форму, где указывает свои предпочтения, например, «кот"/"кошка», «пушистая"/ «гладкошерстная"/ «лысая», шляпа «высокая"/ «плоская» и т. п., а затем нажимает «Искать» или «Показать». В данном случае, на сайте магазина техники DNS мы выбираем параметр, затем нажимаем «Показать».
Минус данного способа — необходимость каждый раз нажимать на кнопку, пользователю это может надоесть.
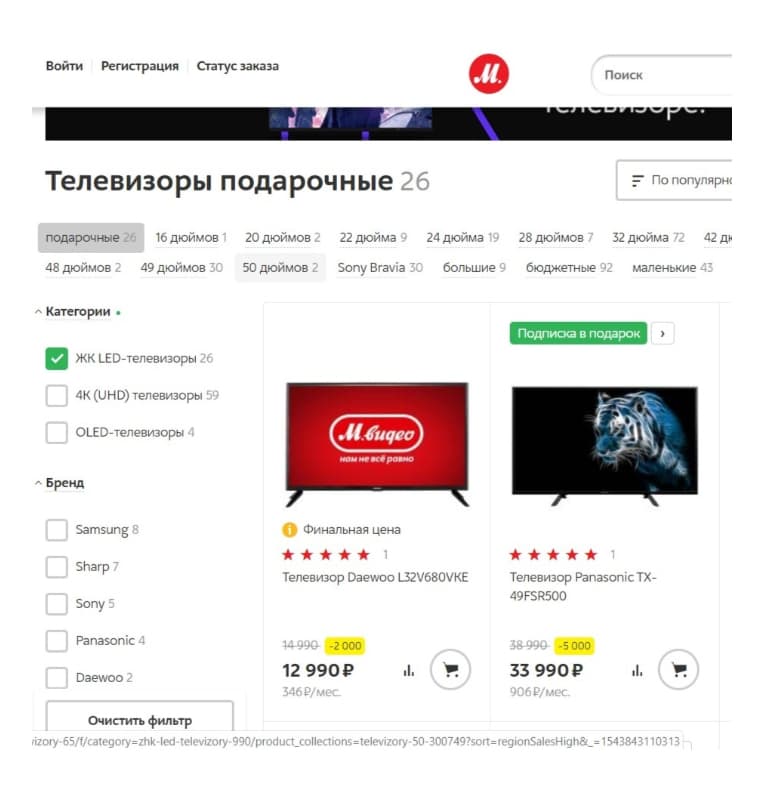
Современность
Более современный поиск реализован, например, на сайте магазина техники «Эльдорадо»: мы ставим галочку, изменяя какой-либо параметр, и тут же автоматически изменяются результаты выдачи. Важно грамотно визуализировать этот процесс для пользователя, показать, что поиск идет. В данном случае — с помощью изменения яркости экрана и появления лоадера.
Минус данного способа — в случае, если визуальный компонент реализован плохо, пользователь не заметит, что результаты выдачи изменились.

Какие еще сложности с формами поиска вам встретятся?

Как только у нас становится много карточек, они неизбежно начинают делиться на рубрики. Предположим, мы на нашем сайте помимо котиков и шляп захотим продавать телевизоры. Соответственно, для телевизора и для котика будут совершенно разные параметры, и форма поиска будет меняться.

Когда параметров для выбора слишком много — пользователи ленятся заполнять форму поиска вручную, им нужны каталоги ссылок, у которых предварительно заданы некоторые характеристики товара. Если мы решили реализовать такой интерфейс на нашем сайте — готовимся к новым трудностям, связанным со скоростью работы сайта.
Часть 3. Карточка.
Карточка товара (услуги, книги, новости…), как правило, содержит много разной информации.
Там обязательно есть фотографии или картинки, есть характеристики — некая структурированная информация (например, порода котика, его вес, возраст и пр.) по которой производится поиск, а есть просто текст — описание.

Часть 4. Сбор отзывов
Сегодня для пользователей огромную важность имеют отзывы — на них ориентируются клиенты, решая, совершить покупку или нет.
Соответственно, нужно как-то организовать механизм сбора отзывов — с помощью сниппетов-звездочек или лайков, а также в форме текста и фото.
Кроме того, отызвы необходимо модерировать во избежание размещения на сайте спама, оскорблений, а то и вовсе противозаконного контента.
Познакомьтесь с нашим кейсом по автоматизации процесса модерации.
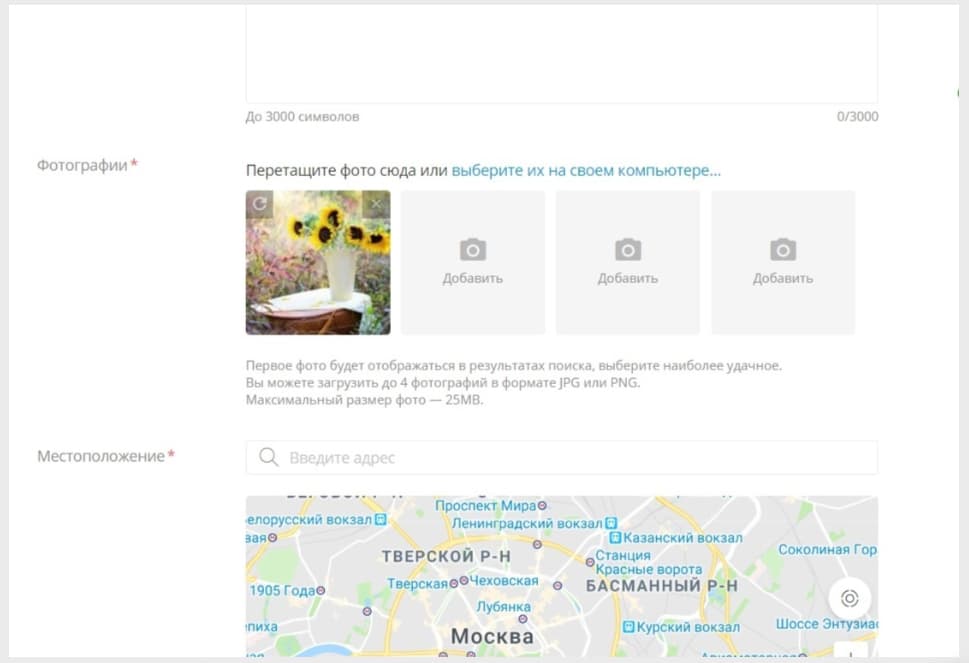
Часть 5. Админка.
Всякую карточку кто-то должен заполнить — владелец ли сайта или же клиент, который что-то хочет продать с его помощью. А что там должно быть?
Во-первых, как мы уже говорили, фотографии. Следовательно, в админку должны быть встроены возможности обработки фото — минимальный джентльменский набор функций: «обрезать», «повернуть» и т. п. И автоматическая возможность сжать фотографию в удобоваримый для сайта формат.

Во-вторых нужно заполнить поля характеристик, которые зависят от категории карточек. В-третьих, есть текстовые поля и для них нюанс в том, что нужно «научить» админку экранировать код, который случайно «накопируют» пользователи с других сайтов или напихают туда вероломные злоумышленники. Поскольку вводится текст, то коварный пользователь может попробовать ввести туда полноценный html-код. Можно экранировать код, можно вырезать тэги, главное — сделать так, чтобы невозможно было вставить код, который браузер может попытаться выполнить.
А еще в админке нужно упорядочить работу с категориями карточек: то есть, как-то определять эти категории, привязывать к ним сами карточки, настроить поиск по этим параметрам и т. д.
Часть 6. SEO.

В этой области необходимо для каждой карточки научиться генерировать человекопонятный URL (он же ЧПУ). Кроме того, нужно научиться переводить в транслит русскоязычное название товара, в этом деле тоже есть масса нюансов.
Для поисковой выдачи нужны также автоматическое формирование заголовка и описания товара, микроформат для описания товара — чтобы в поисковой системе он выглядел привлекательно и отображались необходимые сниппеты, например «звездочки» положительных отзывов.
Когда карточек становится очень много, то они могут не помещаться в карту сайта (sitemap), следовательно, надо не только научиться генерировать эту карту сайта, но и сделать ее такой, которая разбивается на несколько карт — это актуально для очень объемных каталогов.
Часть 7. Защита от воровства контента.

Здесь перед нами стоят следующие вопросы: например, как уберечься от воровства картинок. Предположим, некий нерадивый пользователь, хочет украсть фотографии наших котиков и сделать себе такой же сайт да еще и с нашими фото.
Самый банальный способ — водяные знаки. Самый наивный способ — не давать «Сохранять как» нашу картинку. Но есть много гораздо более интересных и эффективных методов защиты.
Еще один важный момент — выявление ботов и защита от них.
Продолжение следует
Вот так выглядит «скелет» нашей задачи. Задавайте вопросы! Мы, в свою очередь, планируем продолжить данный цикл статей и подробнее остановиться на каждой части этого объемного задания, а также рассказать некоторые подробности о том, какие решения лучше выбирать в тех или иных случаях, не заостряя внимание на языках программирования, но концентрируясь на тонкостях решения той или иной задачи.
Читайте также