13 Мая 2021
Reading time: 11 min
Создание проекта с нуля - захватывающий опыт как заказчика так и для всей команды, которая занимается реализацией. И в данном случае задача дизайнера состоит в том, чтобы проявить все свои умения с целью максимально точно воплотить видение клиента для будущей разработки.
Причем, речь идет не только о профессиональных/художественных навыках, но и об умении грамотно отладить коммуникацию, найти общий язык с заказчиком, понять его пожелания...Очень пригодилась бы телепатия и чтение мыслей, поскольку клиент не всегда может словами объяснить чего он хочет. К счастью, есть немало полезных технологий для того, чтобы это выяснить.
Постановка задачи
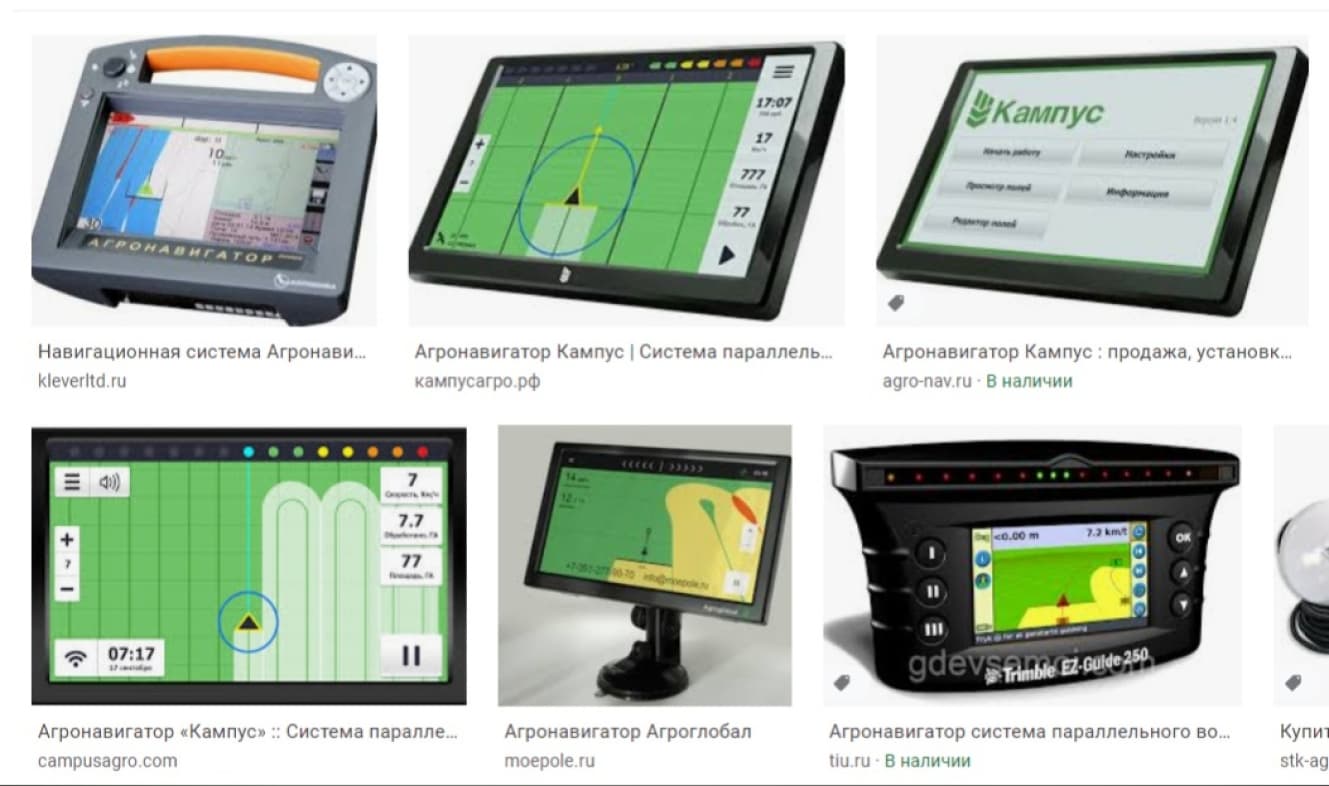
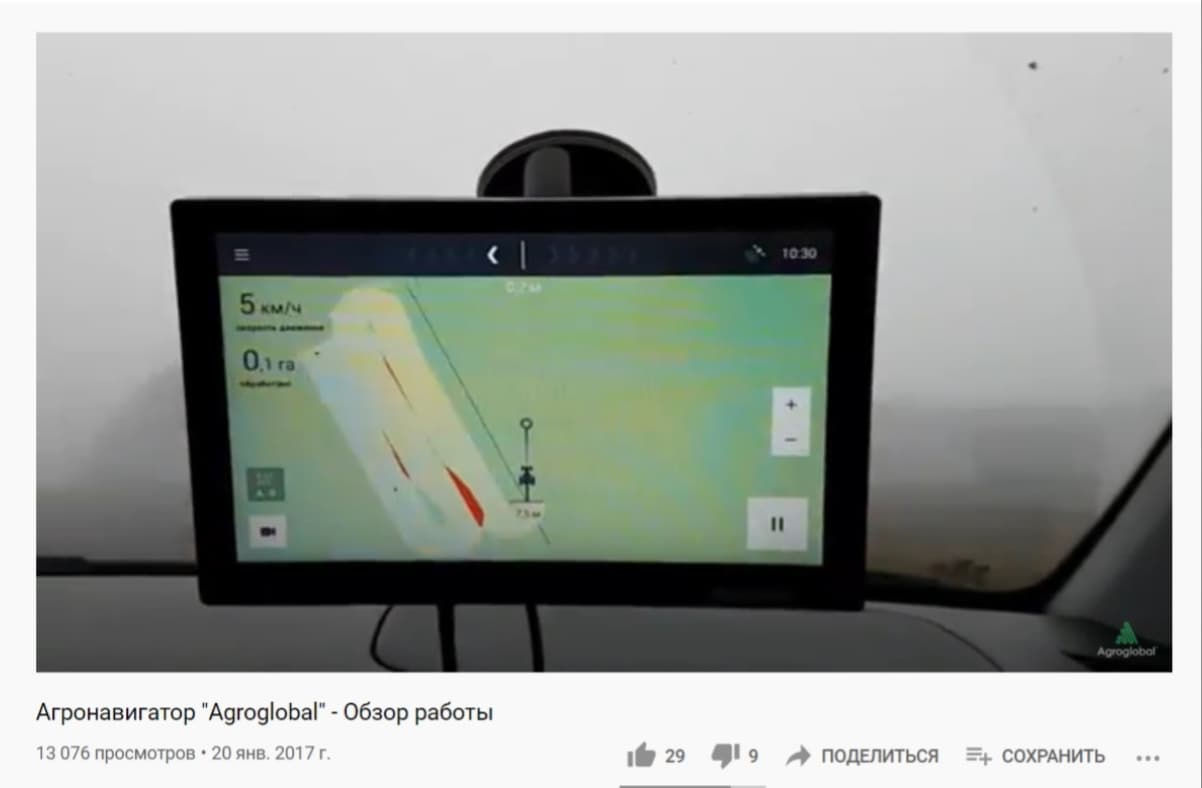
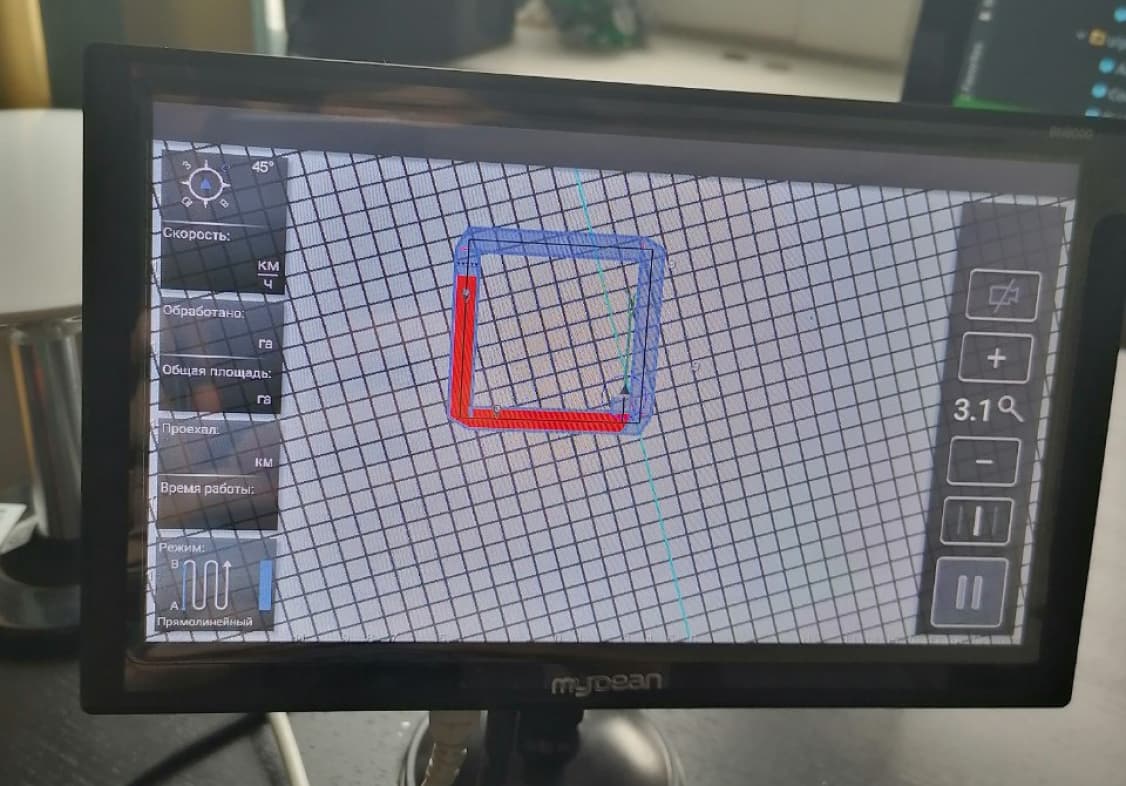
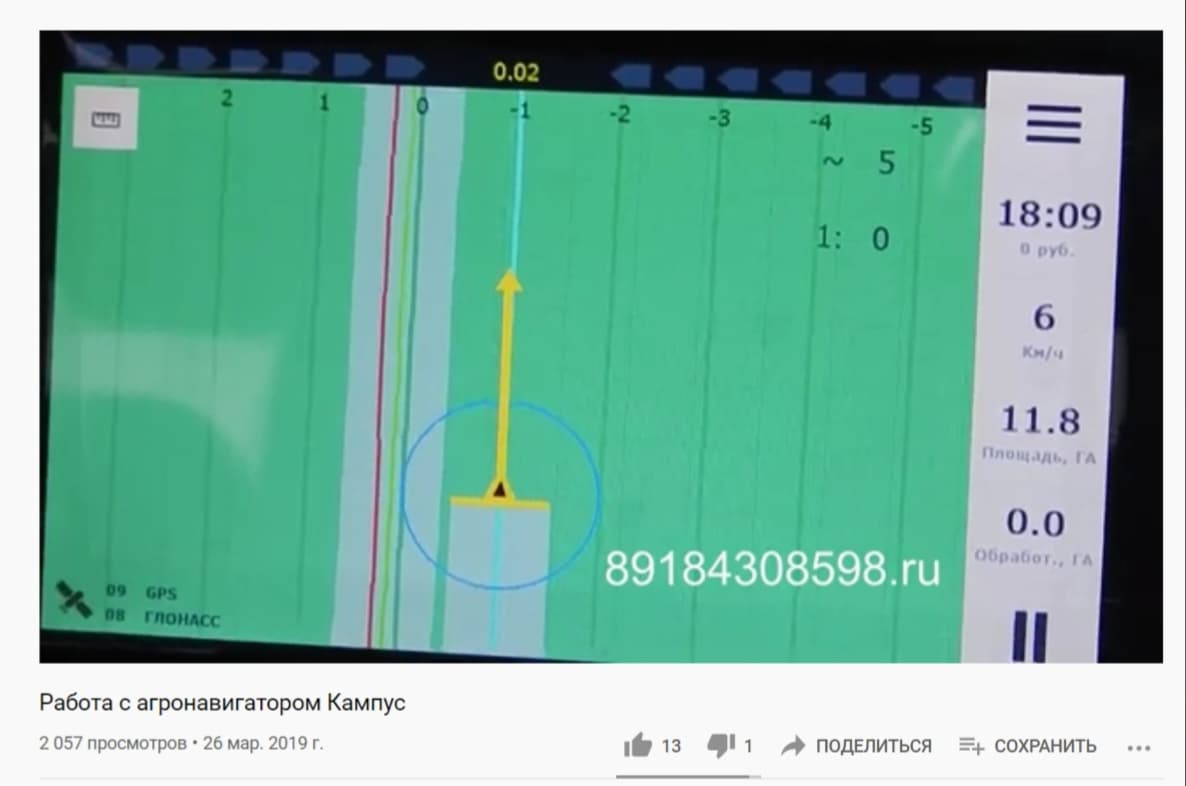
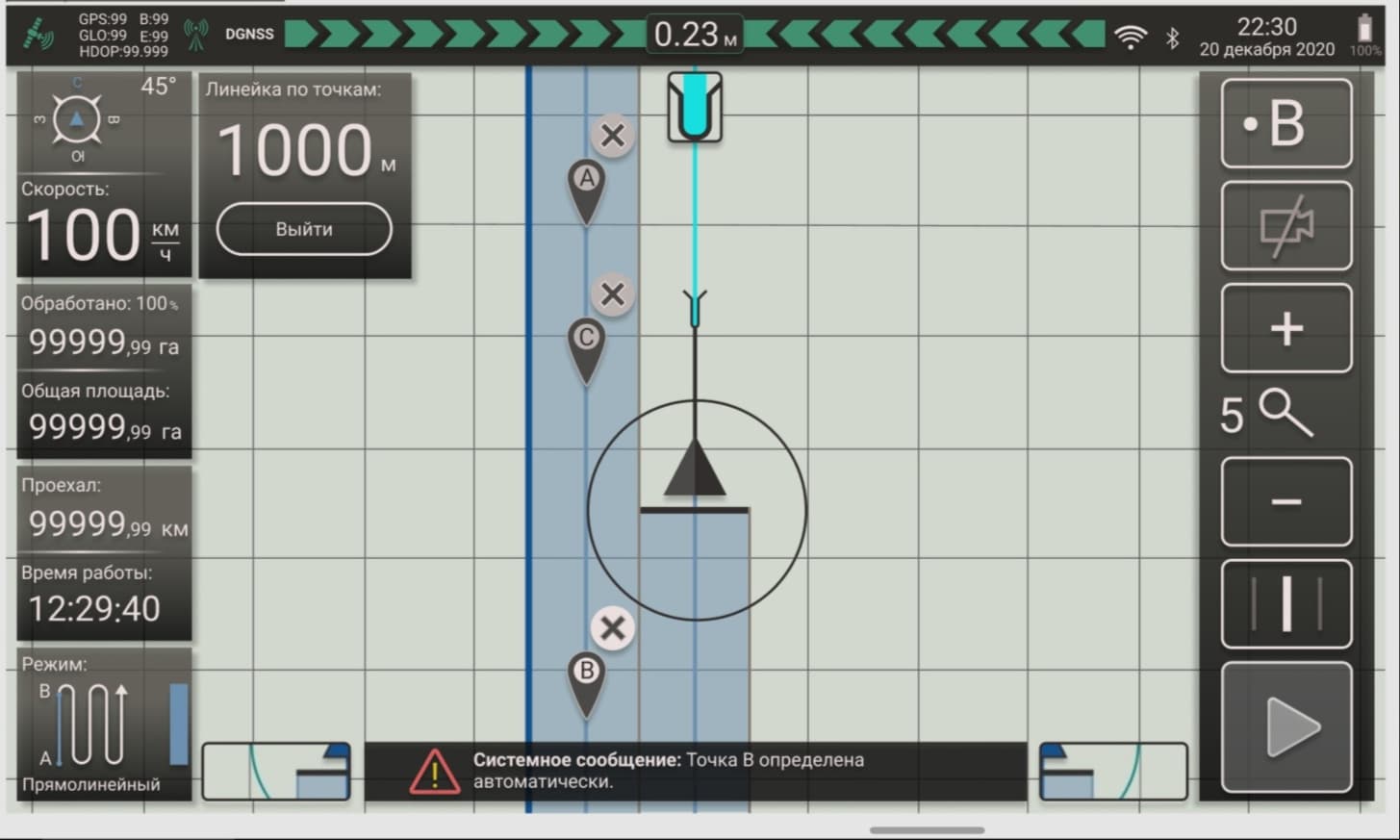
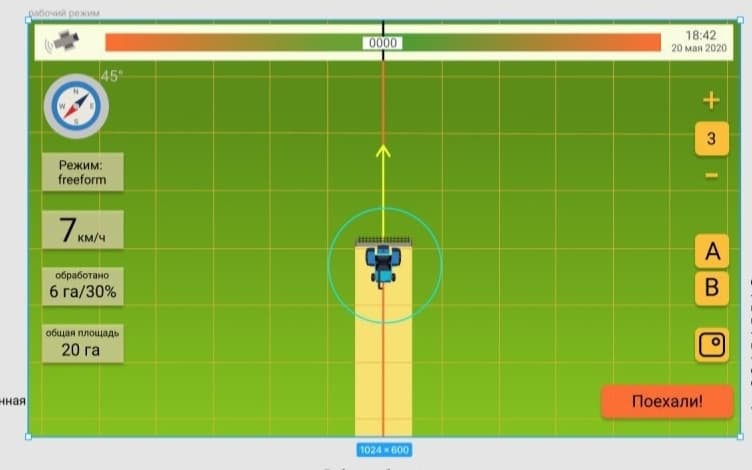
В данном случае перед дизайнером стояла задача максимально точно воплотить задумку заказчика при создании приложения-агронавигатора (к счастью, не адаптивного и предназначенного для одного-единственного устройства - планшета определенного типа). Специфика задачи целиком отражена в слове "агронавигатор". Те, кто непосредственно не сталкивался с этим прибором при работе на сельхозтехнике, обычно строят предположения о том, что это "штука, чтобы в поле не заблудиться". Чтобы узнать, как выглядят различные агронавигаторы, взгляните на иллюстрации:
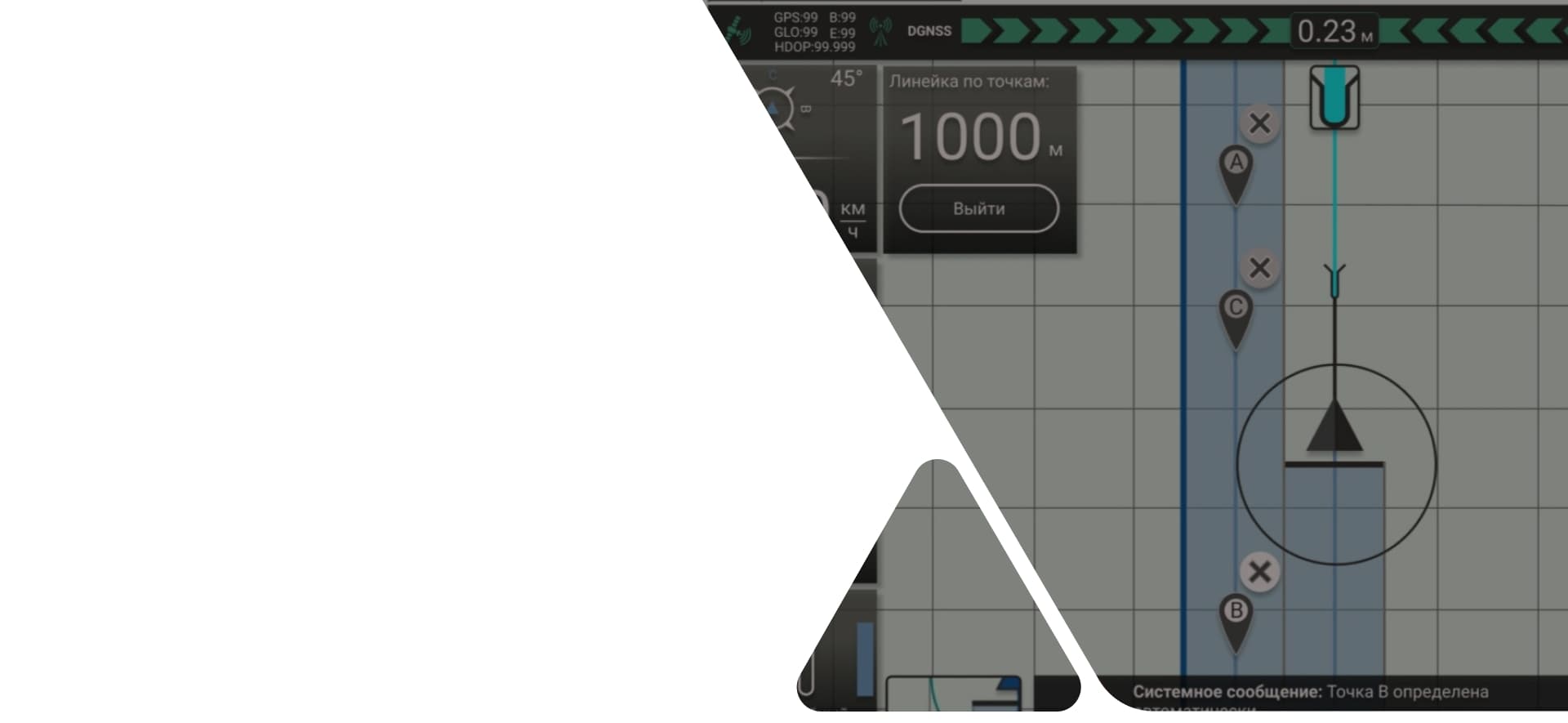
По факту, задач у агронавигатора гораздо больше и они гораздо шире, нежели простое ориентирование. Самое главное - это отображение обработанной области поля (например, политой удобрениями) с учетом пропусков и перекрытий (это важно, чтобы понимать, насколько эффективно проводится обработка). Кроме того, это фиксация множества параметров, таких как скорости, пройденное расстояние, время работы, процент ее выполнения, режимы работы, связь со спутниками, отклонение от курса, параметры транспортного средства...И многое, многое, многое другое, что было описано заказчиком в ТЗ, а также модифицировано и дополнено в процессе работы.
Для отображения всего этого предполагалось очень много функционала, который нужно было грамотно разместить в интерфейсе, причем конечно же так, чтобы пользователь смог ориентироваться в нем прямо в поле, будучи за рулем движущегося трактора.
Референсы
На всякий случай: референсы - это некие примеры, отправные точки, то, на что можно посмотреть и сказать "вот так, но по-другому, а тут еще и так". Зачастую в качестве референсов берутся подобные продукты (если они есть), исследуются достижения и провалы конкурентов (вы же помните, лучше учиться на чужих ошибках). Если вам интересно, вот, вот и вот можно посмотреть подобные приложения - именно с них мы сами начали изучать вопрос о том, что такое агронавигатор.

Вот, что мы увидели, к примеру (Агронавигатор "Кампус")
Но в данном случае...Так вышло, что у заказчика было совершенно свое видение как функционала так и оформления продукта - и оно в корне отличалось от всего "подобного". Кроме того, большая часть этого функционала вообще была уникальной, то есть разрабатывать интерфейс нужно было, опираясь только на видение эксперта (в данном случае это сам заказчик, автор проекта) и здравый смысл.
К счастью, клиент предоставил много референсов для UI, никак не связанных с агронавигаторами, зато хорошо отображающих его пожелания относительно дизайна элементов и цветового решения. Это сильно облегчило нашу коммуникацию и последующую работу.
Начало работы
Главный экран приложения типа "агронавигатор" - это так называемый "рабочий режим". В основе своей он похож на навигатор обычный: большую часть экрана вместо карты занимает поле, в центре (если не задано иного) движется стрелка, обозначающая транспорт, за ней и перед ней отображаются трек и всевозможные навигационные подсказки, а сверху, снизу и по бокам - кнопки и информационные панели.
Именно с рабочего режима мы и начали сотворение приложения. Подробнее о поэтапной разработке этого экрана можно почитать во второй части данного кейса, а пока давайте обратим внимание на общие для всего приложения решения.
Обсуждение референсов и более подробное уточнение требований заказчика относительно функционала привели к тому, что было решено реализовать в интерфейсе темную тему, постараться сделать его максимально простым и современным - минимализм, flat-дизайн, простые шрифты, контрастные, но при этом спокойные цвета...Все для того, чтобы за рулем трактора в поле и днем, и ночью этот интерфейс считывался максимально легко и понятно для пользователя.

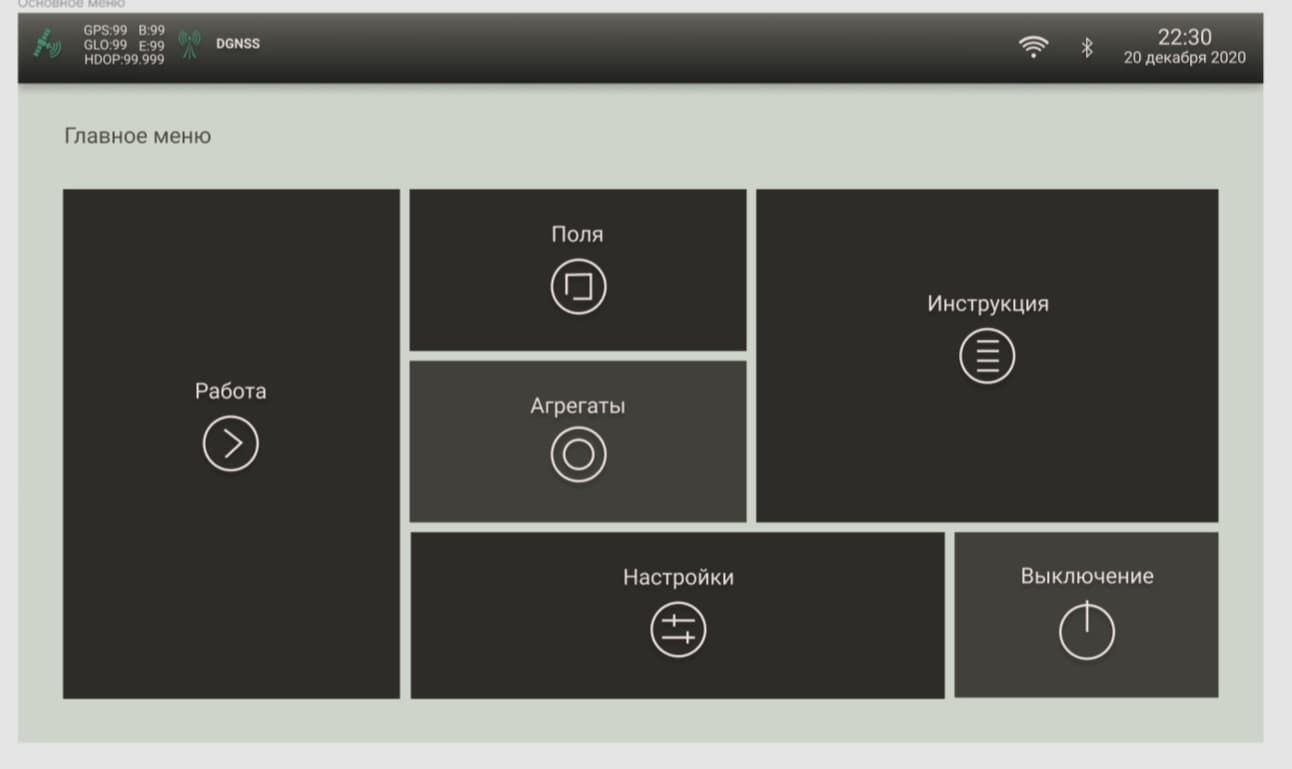
Главное меню

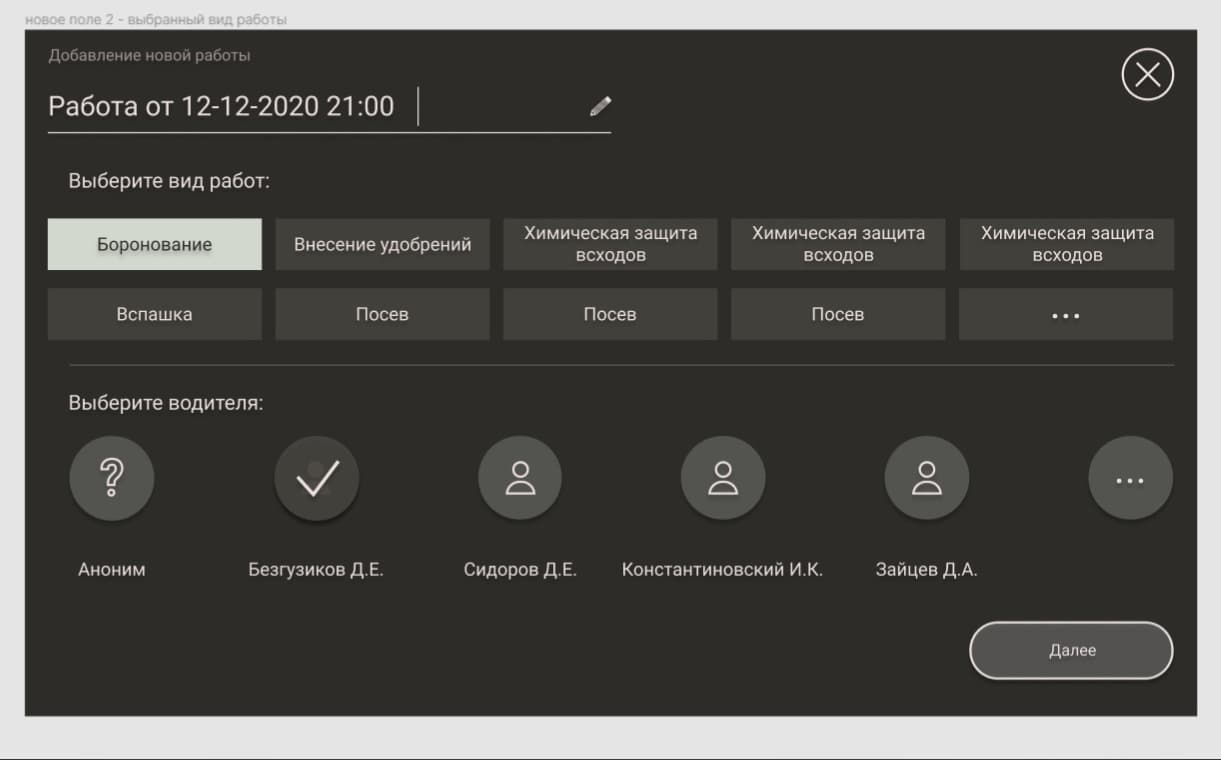
Добавление новой работы.
Замолвим слово об "уточнении требований заказчика": это очень тонкий момент психологической поддержки для него. Бывает, что клиент, воплощающий какие-то новые идеи не сразу может определиться с видением того или иного функционала - и зачастую, узрев воочию какую-то свою задумку, понимает, что ошибся и хочет все поменять. Отказать ему в этом, значит поделить на ноль результат общего труда. Что же делать? Тут как раз на помощь приходит дизайнер - ведь внести изменения в дизайн гораздо быстрее и намного проще, чем в код. Это то, что мы активно применяли в работе над агронавигатором: проверяли и перепроверяли, пробовали, меняли, обсуждали и искали баланс между функциональностью и простотой.
Чтобы понять, насколько серьезная работа была проведена, достаточно взглянуть на иллюстрации - первый вариант рабочего режима и его финальное воплощение кардинально отличаются. А ведь это только один экран из множества!
Рабочий режим: финальная версия дизайна
Элементы космического корабля
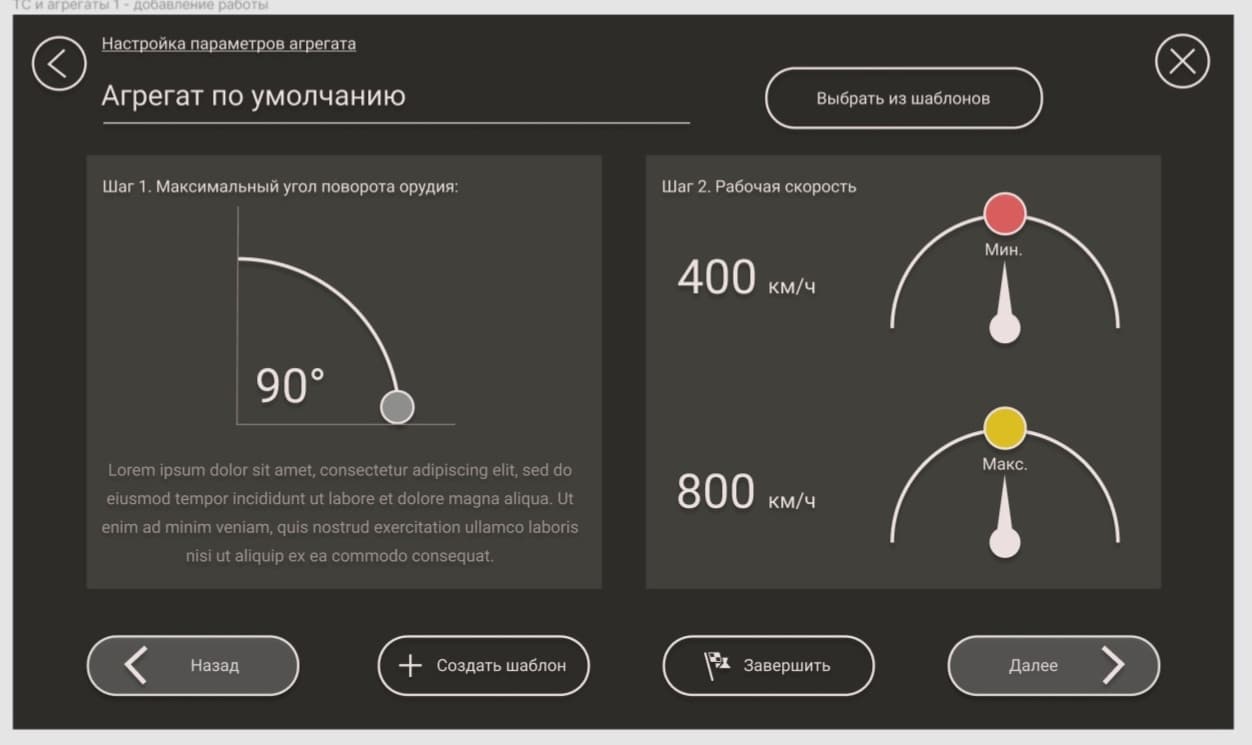
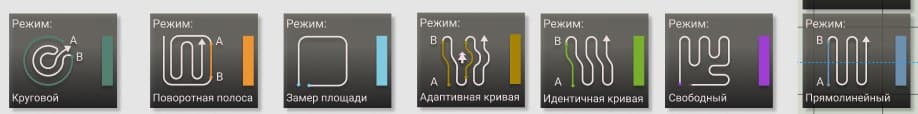
Да, мы не зря назвали наш кейс именно так. Уже было сказано о том, что функционал рабочего режима добавлял агрегату (гипотетическому трактору, комбайну и иже с ними) некоторое сходство с "Теслой", но если говорить о приложении целиком...Проще один раз увидеть: скриншоты выпадающего меню в рабочем режиме, просмотр "работы" (это фиксированный этап обработки того или иного поля), выбор режима, настройки агрегата, бесконечно длинный фрейм всевозможных настроек приложения…

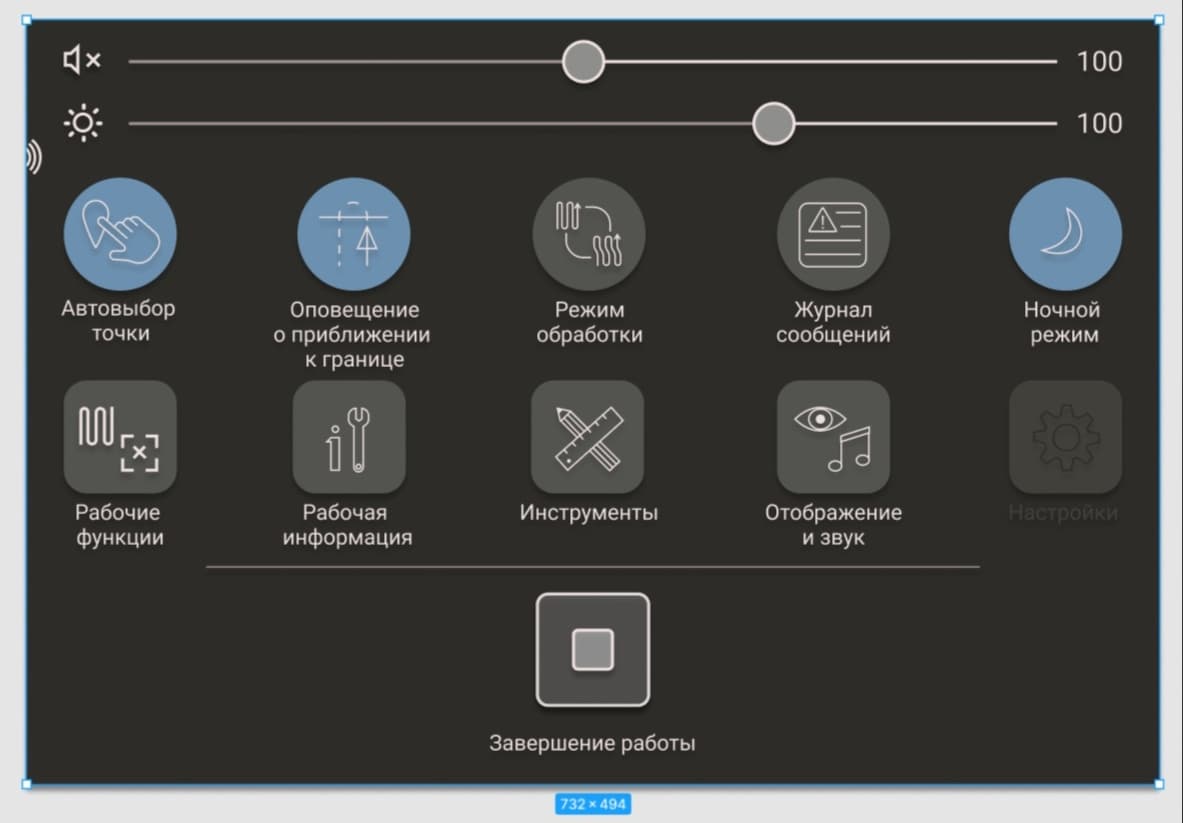
Выпадающее меню рабочего режима: синим подсвечиваются включенные сервисы

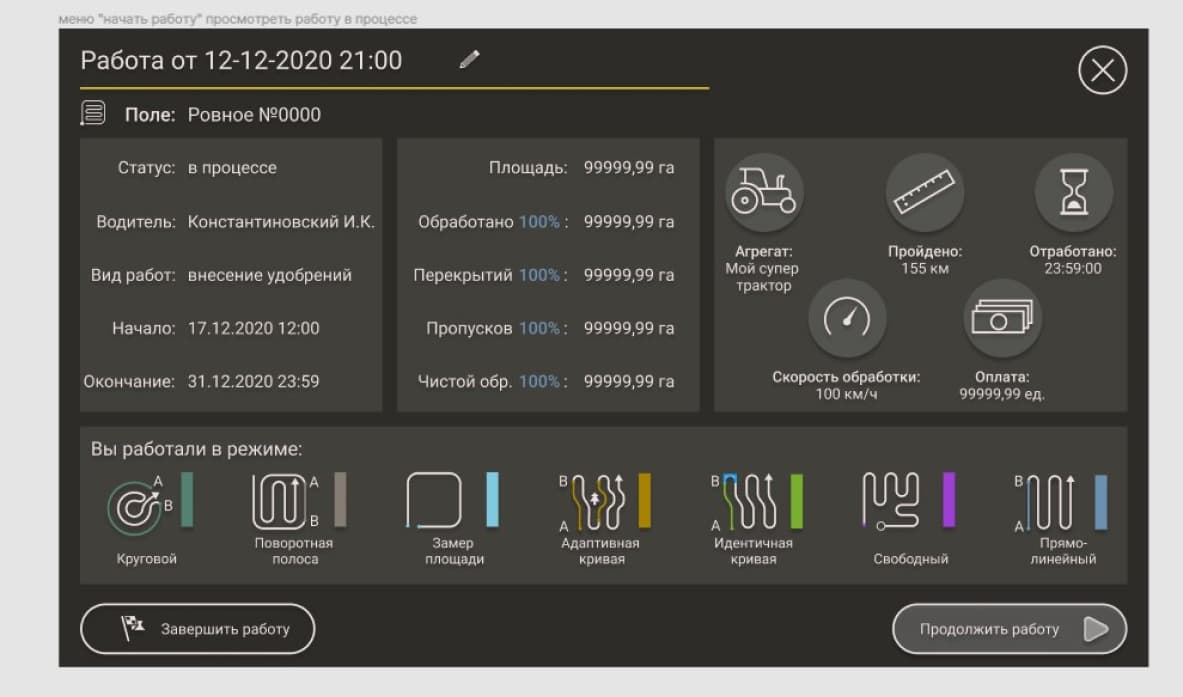
Просмотр работы

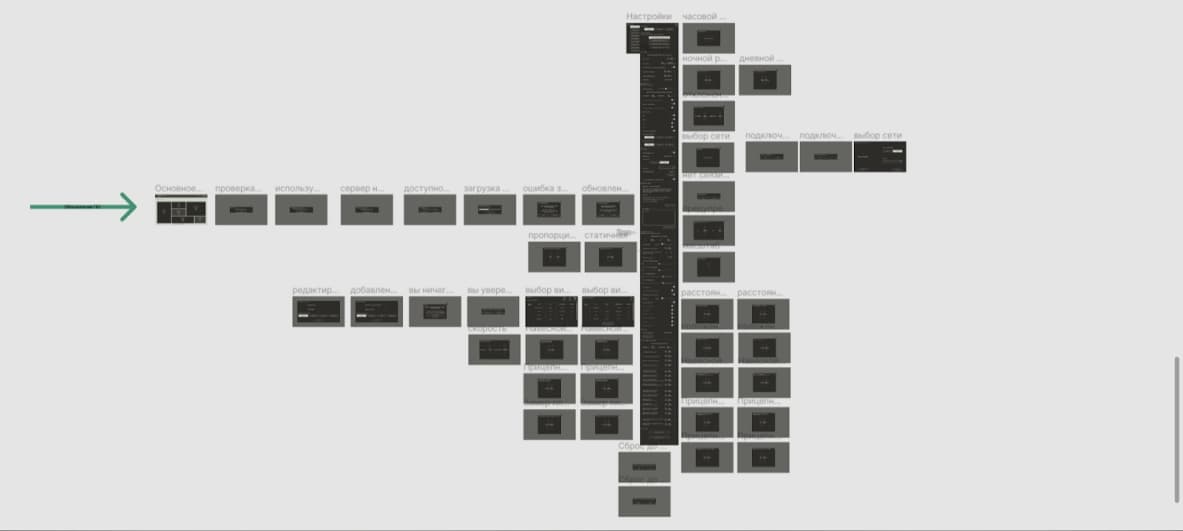
Это не монстр, это экран настроек и все модальные окна к нему
Как вы понимаете, главная характеристика этого дизайна - вместимость. Кнопок много, параметров великое множество, все это нужно утрамбовать в очень ограниченное пространство, не забывая о том, что в нашем распоряжении экран планшета, он невелик и "мельчить" тоже нельзя. Кроме того, большинство наших будущих пользователей - мужчины, которые работают в поле, на сельхозтхнике: для их пальцев с учетом тряски кабины маленькие кнопки будут крайне неудобны.
Наши решения
Одно из важнейших решений - это, собственно, большие "облегченные" кнопки (за счет отсутствия в них заливки, кроме полупрозрачных элементов). Для переключателей - максимально простые формы и контрастные цвета, никакой сложной геометрии: все разложено "по клеточкам" как в тетрисе и структурировано (немало копий и мозгов было сломано об эту структуру).

Еще одно - четкое деление на зоны: информационные (в которых отображаются собранные устройством данные) и интерактивные (где эти данные вводятся или ими можно оперировать).

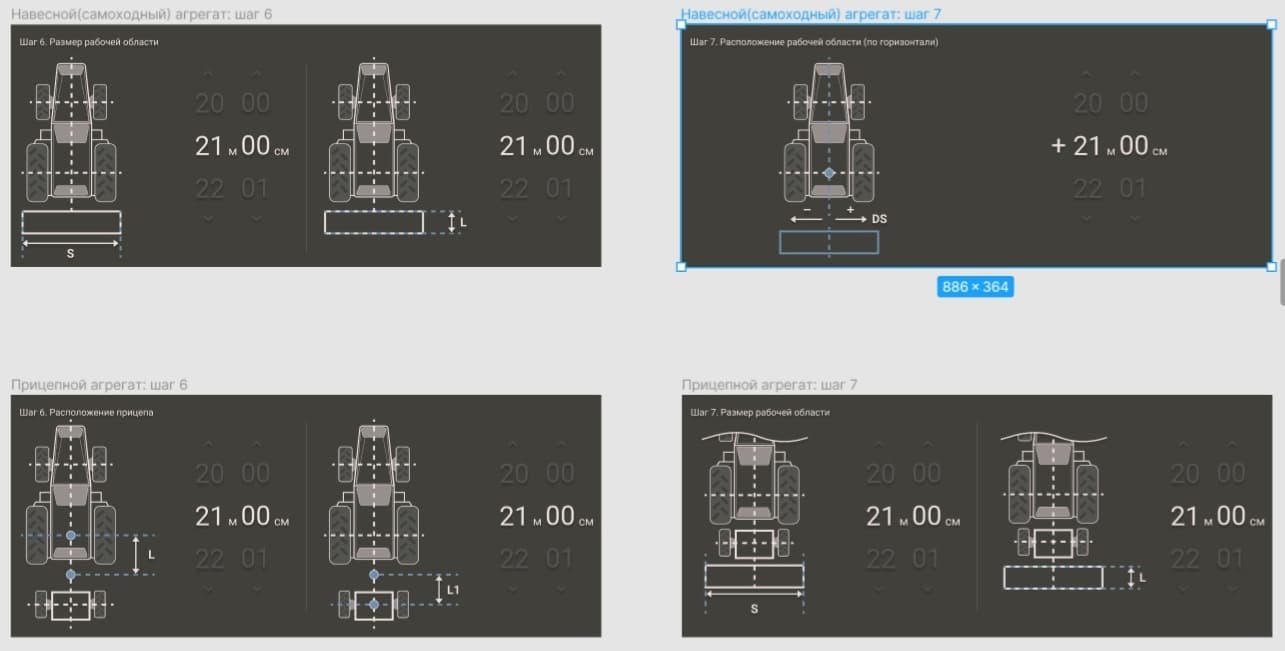
Во всем приложении мы в первую очередь боремся за то, чтобы четко показать пользователю, где и чем он может оперировать, а во вторую - за то, чтобы это выглядело стильно и минималистично. Здесь нам на помощь приходит еще и наглядность: с одной стороны, полноценная схема трактора посреди минималистичного приложения - это как подводная лодка, всплывшая в степи. С другой - только представьте, сколько комментариев, пояснений, кнопок, шкал, параметров и бегунков мы избежали, просто схематично изобразив трактор в стиле нашего агронавигатора. Отсюда же появляются схемы полей, регулировки скорости в виде спидометров, крупные цветные иконки режимов работы.

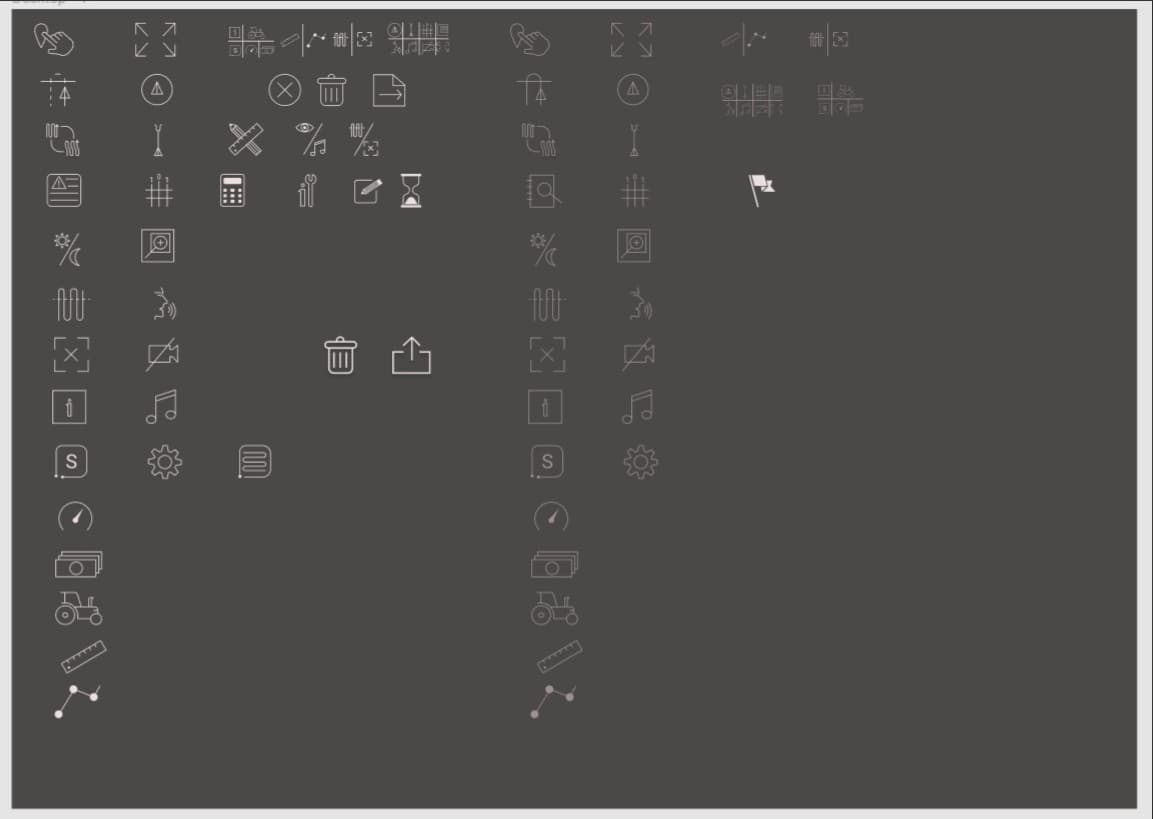
Также во имя множества нестандартных функций нам потребовалось разработать внушительный сет иконок, которые также должны были отвечать трем требованиям - быть стильными, минималистичными и хорошо отображаться в микро-формате. Согласитесь, нетривиальная задача уложить в небольшой символ нечто под названием "Вкл/выкл оповещение о приближении к границе" или "Вкл/выкл определитель границ обработки".

Логотип
Венцом всего дизайнерского процесса стала разработка логотипа. На этом этапе мы даем заказчику выбор: высказать свое видение (и тогда мы будем максимально придерживаться его) либо полностью отдать контроль над лого нам на откуп. В данном случае еще в самом первом ТЗ клиент высказал свои пожелания, на которые мы опирались: две спирали, одна в другой и "возможно, градиент".

Подробнее о разработке логотипа мы расскажем в третьей части, а пока просто представим результат: спирали из трех витков, вписанные одна в другую, приятный градиент из зеленого в желтый (цвета взяли ровно те же, что использованы в приложении) и спокойный, плавный шрифт без засечек.
Резюме
В настоящий момент дизайн приложения закончен и полностью передан разработчикам. Кстати, поэтапная проработка экранов и четкое определение стиля нашего интерфейса в начале работы, позволили начать разработку сразу как только был утвержден первый фрейм ("рабочий режим"), что существенно сэкономило время. Тестирование на устройстве выявило минимальное (две, а вернее сказать - полторы) количество правок по UI и практически 0 замечаний по UX. И, конечно, всегда радует, когда заказчик ценит вашу работу не только в официальных "отзывах", но и в процессе работы при личном общении.
Читайте также