02 Марта 2021
Reading time: 4 min
Создание редактора форматированного текста - довольно сложная задача, но с помощью фреймворка это сделать гораздо проще, чем писать свое решение с нуля. Для этой цели нами был выбран такой фреймворк как Slate.
Рассмотрим подробнее, что представляет из себя Slate

Данный фреймворк имеет отличную и в то же время простую структуру данных, в которой используется всего несколько концепций.
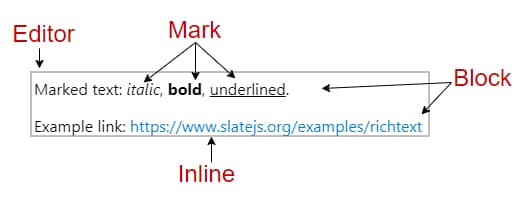
Структура данных в Slate
Редактор (Editor)Представляет собой контейнер верхнего уровня.
Уровень блока (Block level elements)Описывают блоки с содержимым (абзацы, блок кода, списки и т.д.).
Строковые элементы (Inline elements)Элементы, размещаемые в тексте документа, например, ссылки.
Текстовые узлы (Text nodes)Представляет собой текст документа
Метки (Marks)Аннотации, помещаемые внутрь текста, в том числе выделение текста подчеркиванием или, например, курсивом.
Какие проблемы могут возникнуть?
В нашей обзорной статье о редакторах мы рассматривали преимущества и недостатки некоторых популярных фреймворков, в том числе и Slate.
Но есть еще ряд моментов, на которые стоит обратить внимание при выборе данного фреймворка.
Документация
Есть некоторые проблемы с документацией, она недостаточно полная, к тому же некоторые моменты вырезаны после недавней переработки ядра. Но данному фреймворку посвящено довольно большое сообщество в Slack, где вопросы решаются достаточно оперативно.
Open-source
Так как это open-source проект, то его разработку нельзя назвать стабильной, существует много открытых issues и PR, которые решаются довольно медленно.
Android
Разработчики Slate все еще активно трудятся над адаптацией редактора под платформу Android. Уже есть продвижение с Android 10, но над Android 11 еще ведутся работы.
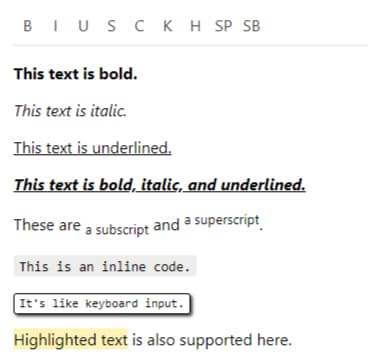
Давайте реализуем редактор, позволяющий делать простое форматирование

В результате мы получили вот такой редактор, который умеет выделять текст жирным, курсивом, делать текст подчеркнутым, надстрочным, подстрочным, выделенным маркером, имитирующим ввод с клавиатуры, а также позволяет выделять текст как код.
Вот здесь можно посмотреть обширный пример использования данного редактора, со всеми подробностями.
Можно использовать не только готовые плагины, но и собственные компоненты. Попробуем добавить вставку формул самостоятельно, так как для них готового плагина пока что нет.

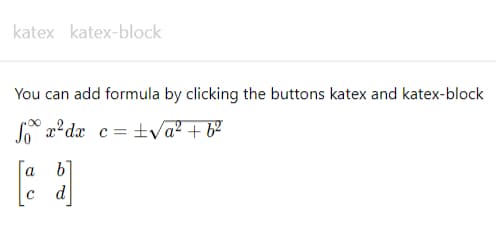
В итоге у нас есть редактор, в котором с помощью кнопок можно вставлять формулы (или блок, или прямо в строку). Синтаксис формул должен соответствовать KaTeX.
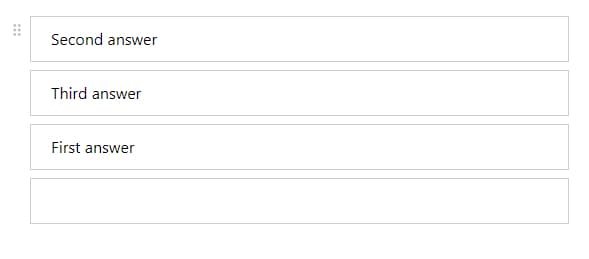
Предлагаем к рассмотрению еще один плагин - Drag & Drop.

Результатом данного кода является простой редактор, где можно создавать блоки с текстом и менять их местами просто перетаскивая.
Хотя Slate все еще находится в стадии Beta, тем не менее, с его помощью можно делать многофункциональные редакторы, причем довольно просто и быстро, благодаря большому количеству имеющихся плагинов и удобной для кастомизации схеме данных.
Читайте также