19 Марта 2021
Reading time: 10 min
AMP - это разработка компании Google, предназначенная для создания ускоренных мобильных страниц. По сути, это упрощенная форма HTML, которая мало весит и очень быстро загружается.
Итак, для начала нам необходимо установить простое Next-приложение с помощью команды: npx create-next-app. Далее в файле index.js добавить следующий export.
export const config = {
amp: true
}
Всё! Теперь наше приложение готово к использованию AMP-страниц.
В AMP-страницах для некоторых элементов используются специальные теги, например, для картинок - <amp-img>, для бокового меню - <amp-sidebar>, для карусели - <amp-carousel> и так далее. Полный список можно посмотреть здесь.
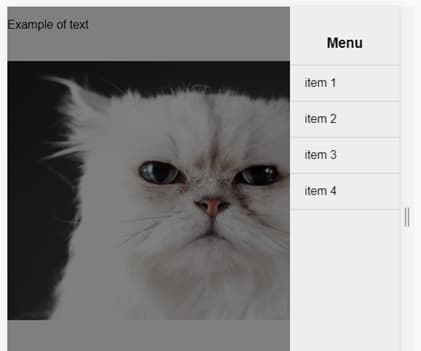
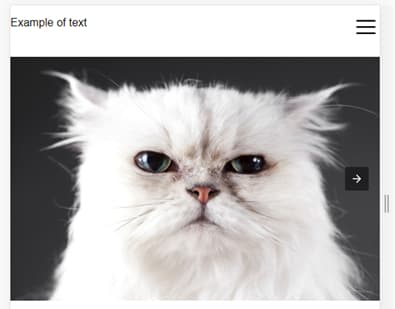
Давайте в качестве примера сделаем вот такое простое приложение, в котором будут текст, карусель с картинками и боковое меню.


Как можно увидеть, здесь использованы специальные компоненты, такие как amp-carousel, amp-sidebar и amp-img, а также для стилизации компонентов использованы теги <style jsx></style> (для локальных стилей) и <style jsx global></style> (для глобальных стилей).
Как можно увидеть, здесь использованы специальные компоненты, такие как amp-carousel, amp-sidebar и amp-img, а также для стилизации компонентов использованы теги <style jsx></style> (для локальных стилей) и <style jsx global></style> (для глобальных стилей).
Теперь сделаем так, чтобы данные о картинках (ссылка и размеры) были получены от сервера. Для этого будем использовать getServerSideProps.
В результате мы получили абсолютно такое же приложение, но данные были получены от API.
Также можно использовать гибридный подход. Он создает версию AMP для страницы Next.js. Данный подход используется в том случае, когда AMP представляет собой урезанную версию основной страницы (не имеет весь функционал страницы из-за того, что не может поддерживать некоторые функции), а основная версия страницы имеет полный функционал. С появлением amp-script данный подход уже используется значительно реже, но все же иногда используется.
Для того чтобы использовать гибридный подход, необходимо просто при экспорте конфигурации в index.js поменять true на hybrid.
Для получения текущего состояния страницы (AMP / не AMP) можно использовать хук useAmp и в зависимости от него рендерить тот или иной компонент.
AMP-технология стремительно развивается в последние годы. Использование таких страниц позволит подняться в рейтинге поисковиков, а также даст пользователям возможность просматривать страницы даже с медленным интернет-соединением.
Читайте также